
After eyeballing Adobe's price for Illustrator CC again I decided it was too rich for my blood, and started exploring alternatives. I decided to evaluate Affinity Designer to see if it could hold a candle to Illustrator. If it could even do half of what Adobe's software could do it would be impressive since it's on sale at the time of writing for 1 month of Illustrator CC + a cup of coffee (about $25).
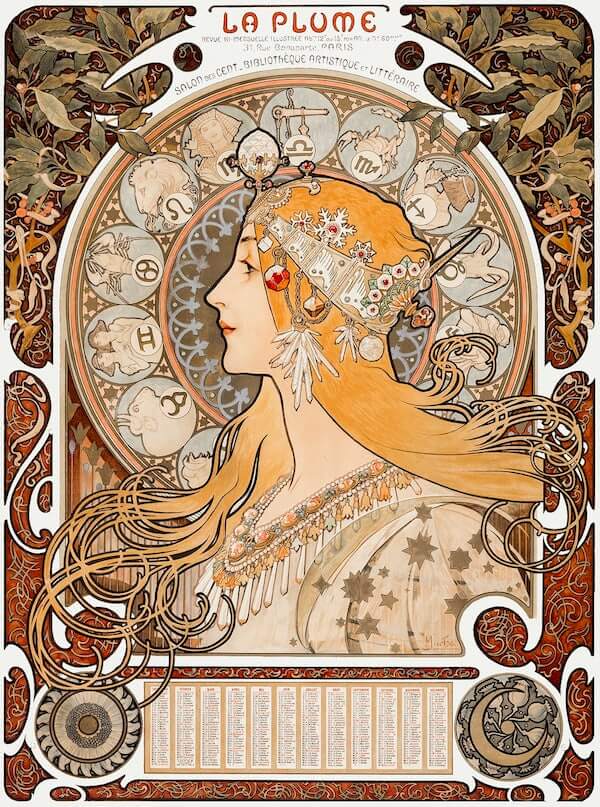
Anyway, I figured the best way to take it for a test drive was by attempting to re-create one of Alphonse Mucha's pieces. I've loved this art style for a long time and thought it would be fun to make a modern, vector, knock-off.
How hard could it be?
Background: 12 14 small circles
 I decided to tackle some of the main shapes in the background first. When I initially looked at this piece, I thought there was this large circle behind the figure with 12 small circles (the blueish ones with Zodiac stuff). Yay! Dividing by 12 is so clean!
I decided to tackle some of the main shapes in the background first. When I initially looked at this piece, I thought there was this large circle behind the figure with 12 small circles (the blueish ones with Zodiac stuff). Yay! Dividing by 12 is so clean!
That's why they invented 360° after all, right? Lots of factors for those sweet, sweet divisions.
Unfortunately when I started drawing this in Designer, 12 clearly wasn't right. After actually bothering to try and count them, I discovered there are 14! The bummer is that 360°/14 divides filthier than the offramp on a Southern California freeway in late July.
Okay, well, I'll just round a little. Let's call it: 25.7°
I started laying out the center of each circle by placing guidelines through the center of the large circle. I used Affinity's properties panel to enter the angles in for each guideline to help be somewhat precise. Each small white circle could be placed so it touched the next white circle, as well as the large white circle.
Placing the small white circles in a reasonably accurate way started to become a pain in the skull pretty fast. I can't find polar coordinate inputs in this software. I was happy with the complex math (simple division??) I had done above, so now I figured why not calculate the radius of these 14 circles with the power of maths, too. In fact, maybe I can write a little Javascript function with HTML canvas to spit out all the dimensions and positions of everything. That's more fun than drawing!
To skip right to the interactive result click here →
Math was fun, let's do more
After performing a simple division, I was more confident in my math abilities than ever. I knew the large white circle had a radius of 225mm, and I wanted to answer this question:
What should the radius of the smaller white circles be, so that they touch each other as well as that large white circle? And where should the x/y position be for each small circle's center point?
Turns out this was trickier than I thought.
Small radius: first attempt
 I had some intuition about this problem. I remembered from trig that you can derive lengths from angles using sine and cosine functions. I knew I needed to get some triangles in here.
I had some intuition about this problem. I remembered from trig that you can derive lengths from angles using sine and cosine functions. I knew I needed to get some triangles in here.
I drew a yellow line at 90° from the center guideline out to the new aqua guideline. The aqua guideline shows where the white circles will touch.
Now it was easy, right? And I even know the angle between the limegreen and aqua guidelines: it's half of 25.7°.
In other words, instead of 360°/14, it can be calculated by 360°/28 because it occurs twice per every small circle.
Now I'm getting somewhere...
Wait

I know the radius of the big white circle (c2), it's 225mm.
But I don't know the length of c1! The trig I mentioned earlier requires that you know the angle and the length of at least one side.
I thought maybe I can figure it out though. If I call the radius of the small circle r, I can say:
c2 = c1 + r
Flip it around and sub-in the known value for c2 and I get:
r = 225 - c1
This is great because I want things in terms of r since that's the distance inward to place the center of the small circle. It's basically the one thing I'm after for with this whole mess.
The right (right) triangle

There's one more problem you may have spotted. That yellow line I was calling r is not the exact same as the small circle's radius. I need it to be the radius, exactly. The reason it's not is because the small circles are not lined-up straight, they're curved around to follow the large white circle, so that rotates their contact point down some unknown amount.
Here's what I'm talking about, zoomed-in with "enhance" ™ (above if you're on mobile)
Perpendicular to the square... escape from your Dragon's Lair, in particular

What, you don't like Wu Tang?
Anyway I reckoned why don't I draw a line between the white circles' centers... it shall be perpendicular to the aqua guideline. It's like a big 14-sided polygon with corners at small-circle-centers.
Downright fantastic

Now yellow is gone since it was useless, and you can see the correct length line r pointing down slightly. It's the same at any angle (like straight up). This is actually a really interesting characteristic of all of this, the fact that those two lengths are kinda bound together. In fact, that means I can extend the aqua line and make a similar triangle in the next step!
Can you drawl it?
 Why don't I just draw it all at this point with labels.
Why don't I just draw it all at this point with labels.
This now gives me two right triangles. I know angles for both, but only the length of one (the larger one's hypotenuse). But they are similar, which if I remember right means I can create a ratio between the two and solve one with the other. Great news because my first several attempts at this used pythagorean theorem and led to some really nasty formulas, and similar triangles should be much easier.
Note that b1 is the small circle radius, the crown jewel.
 Here let's rip those out and turn them so it's easier to think-see.
Here let's rip those out and turn them so it's easier to think-see.
 And slide one up so they are not on top of each other.
And slide one up so they are not on top of each other.
Remember c2 is 225mm.
And θ2 is ~12.85° (360°/28).
Since these triangles have all the same angles, I can say b1 is to b2 as c1 is to c2. The a's too, but who cares about those right now?
In poorly-formatted math:
b1/b2 = c1/c2
I want to know b1 really bad (small circle radius). This has too many variables that aren't b1, so I'll try and put it all in terms of b1.
c1 is easy to put into terms of b1. If you remember from above, that's just c2 minus b1:
c1 = c2 - b1
or
c1 = 225 - b1
Great!
b2 is a little trickier. Trig's SOH-CAH-TOA tricks help you solve a triangle knowing only 1 length and 1 angle (aside from the right angle, so two, but who's counting?).
So:
sin(θ) = b2/c2
plugging in known values:
sin(12.85°) = b2/225
or
b2 = ~49.5
Nice! I don't even have b1 in the result for this one, it's just a plain number.
Now that everything is in terms of b1, let's plug it all back in to the similar triangle ratio thing: b1/b2 = c1/c2. Plugging in stuff, I get:
b1/49.5 = (225-b1)/225
With colors to show what got replaced with what: b1/(49.5) = ((225) - b1)/(225)
This is easy to solve:
b1/49.5 = (225-b1)/225
(225/49.5)b1 = 225 - b1
4.54b1 + b1 = 225
5.54b1 = 225
b1 = 225/5.54
b1 = 40.57
b1 = 40.57 = Yay!
The small white circles should have a radius of ~40.57mm to track around inside a large circle with a radius of 225mm. I took this a little further and made a Javascript function like I promised at the beginning. It looks something like this:
const FULL_CIRCLE = 2 * Math.PI;
const determineSmallCircleRadius = (c2, numSmCrcls) => {
const theta = (FULL_CIRCLE / numSmCrcls) / 2
const b2 = Math.sin(theta) * c2
const b1 = (b2 * c2) / (b2 + c2)
return b1;
}
